
Remind Holder
Designing a distraction-free desktop reminder device
Role
Product Designer & Prototyper
Team members
Inhae Kim - Interaction Designer
Duration
Deliverables
By the end of this project, I had produced the following deliverables:
-
Paper Prototypes
-
Low-fidelity, cardboard box Prototype
-
High-fidelity, 3D printed + Arduino programmed Prototype
3 Weeks (March 2019)
Project Concept
By the end of this project, I had produced the following deliverables:
-
Paper Prototypes
-
Low-fidelity, cardboard box Prototype
-
High-fidelity, 3D printed + Arduino programmed Prototype

Our Initial concept sketch
Design Goal
Our goal is to explore the desirability and usability of our product with the following questions:
-
Desirability — Is this a product that people find useful during their work?
-
Usability — Is the interaction between the physical product and the mobile app intuitive and effective for the user?
Implementation
We implemented our product using three prototyping techniques: Model Prototype, 3D Prototype, and Interactive Prototype.
Model Prototype
We chose a model prototype as our first implementation because it is a cheap yet effective way to plan out our design in the 3D form. We brainstormed on how it can be more useful for people’s daily lives, and eventually we thought about having the reminder object to be in shape of a pen holder, as shown on the right. With the pen holder feature, our product can be incorporated to people's daily lives better, and be more desirable for our users.
Then, I brainstormed the electrical components that go into the design. I sketched the placements of Liquid Crystal Display (LCD), RGB LED and Arduino Uno, which will be used for prototyping showing messages and notifying users.

My Initial sketch of the pen holder with electronic parts
We used cardboard to make the physical product for visualizing the ideal size. Together we created a simple design that can store digital components at the bottom. At the same time, we wanted it to have enough space and depth at the top to hold pens. We decided to have two layers of the pen holder to place LEDs in between the walls, which would also separate the contents of the pen holder and electronic parts.


Model prototype with a window for the LCD screen and two layers of boxes for LEDs
Then, we designed the paper prototype of the mobile screen interfaces to test how they would interact with the physical product, as shown below.

Paper Prototype of the mobile app and the LCD screen
The device screen will display the time and the number of completed reminders of the day. When the user saves a new reminder, the LCD screen will show “Reminder Added” to confirm that the new reminder is linked to the pen holder. When the time comes, the screen will notify users by showing the title and time of the upcoming event.
After designing the model prototype and paper prototype, we conducted our first usability testing to test the interaction between the model and paper prototype, and get feedback on its usefulness and desirability.

Designing the text displayed on the LCD
3D Prototype
Designing the Enclosure
The 3D prototype has a higher fidelity, which creates a closer feel of the final product and enables us to better assess the product’s usability and desirability. We chose to 3D print the object because the printed material would be durable and exact in measurements. We decided to print with the white PLA filament material because it allows LED lights to glow through the plastic. I made a quick sketch of the model with exact measurements of the product shown on the right.

Before using a CAD software, I sketched out the exact measurements
Issues
As anticipated, there were a few complexities in creating the 3D prototype. When designing it using Rhino, there was a problem with fillet edges not converted to an STL file. We tried to debug the problem but we were unable to resolve it. So we redesigned the model without fillets. In the printing stage, we faced the limitation that the 3D printer cannot print for more than 15 centimeters tall. We had to come back to our design again and trim the height down.

Deformed STL file that could not be printed on the 3D printer

I designed the final enclosure using Rhino, a CAD software
At last, after a total of 20 hours in 3D printing, we were glad that the two prints were successful. We ensured an enclosure that was able to integrate all the components.


The physical components: Outer shell, inner container, LCD screen, Arduino Uno, RGB LED, and wires
We glued the triangle pieces to the outer container in order to hold the inner box



Interactive Prototype
For the mobile app, we designed a wireframe using Sketch. Based on the feedback from the first usability testing, we decide to add a calendar icon with date buttons on the main screen and the new reminder screen that the user can easily tap on the date to access the reminder for each day.
After finishing the four features, Inhae made the screens for two pre-selected tasks, for another round of usability testing using both the 3D prototype and the interactive screens.

Four main screens of the mobile app

Screens for completing usability tasks
Testing and Evaluation
We conducted two usability testing sessions to evaluate the usability and the desirability of our product. The first usability testing evaluated our initial concept with the model prototype and paper prototype. Our participant was able to finish all the tasks, including turning off the pen holder screen after getting a reminder. He also gave us feedback on having more freedom for the user to select a date. In the paper prototype, the alert was set to remind the user on time, but he thought that he would want most of the reminders to alert him 15 minutes prior.
Usability testing on our low-fidelity prototype
We asked our participants to rate the desirability and usability of the product during our second usability testing session. On a scale of 1 to 5, 5 being most usable, the average for usability was 3.86. On a scale of 1 to 5, 5 being most desirable, the average for desirability was 4. During usability testings, our participants generally liked our intent in creating it, but they said they were not the perfect users for this product. As college students that move around constantly, they do not usually work at one location. They believed that the product may be helpful for people in an office environment, especially for people who work at their desktops for long periods of time.

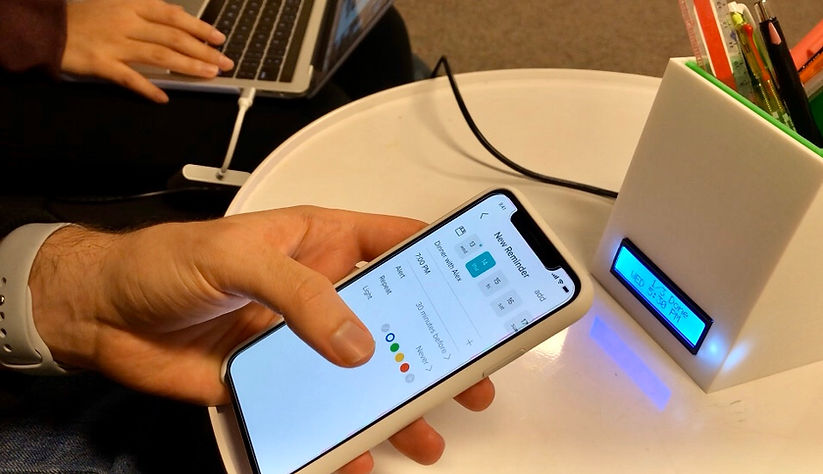
Usability testing on our high-fidelity system
Reflection and Next Steps
We felt that the Remind Holder prototype worked really well. In our class presentation, many people found our product to be useful and interactive. We received feedback from a number of people who are willing to use this product. People agree that they become easily distracted by phone notifications and wanted to have something that is conspicuous enough but not too distracting to help them stay on track in doing their work. In the picture below, many people commented on how they loved our product and the concept. They enjoyed the prototype’s clean mobile interface and a well integrated, high-fidelity physical form. The interaction with the physical device is simple and minimized, and many people enjoyed having the customized glowing LED color to notify upcoming tasks. People were curious about how the system worked and how we were changing the LCD screen display and LED colors during the class presentation.

Feedback from class presentation
Next Steps
If we can continue to work on this product, we will change our target user to office workers who work at their desks for longer periods of time. We might want to design the device to be more modular, so users could customize the shape of the desktop object to fit more purposes, like a flower pot, storage boxes, etc., which will improve the usability of the product. We are also thinking about having the object’s screen to be tangible, so users can have additional gestures with the device, such as swiping left or right to look up previous/upcoming tasks. To improve the appearance of the design, we would like to eventually replace the LCD screen with small LEDs to display texts on a touchable surface. To increase the number of potential users, we might also look into syncing google calendar with the mobile app to display tasks on the device.

Our project was featured on the HCDE Instagram page!